Dealermatch


Dealermatch was a startup company under Cox Automotive. The startup created a web and mobile application that allowed to conduct business with no transaction fees, contracts, or an auction middleman. With the app, dealers can communicate directly with other dealers across the country about inventory details.

Dealermatch gives dealers the option to build business relationships with other dealers without the use of an auction. This strategy helps dealers bypass several fees that are associated with the auction process.
Subscribers were allowed to buy as many vehicles as they wanted for a flat monthly fee. The company enabled a B2B process without the hassle of physical or online auctions.
I was in charge of creating the design system and assisting with the front-end web development within an agile environment.
I also kept a log of all updates to the web application and participated in stakeholder meetings and standups. Under the guidance of the UX manager, I followed a simple design process that included task analysis for users, ideation wireframes, and design validation.
Conducted:
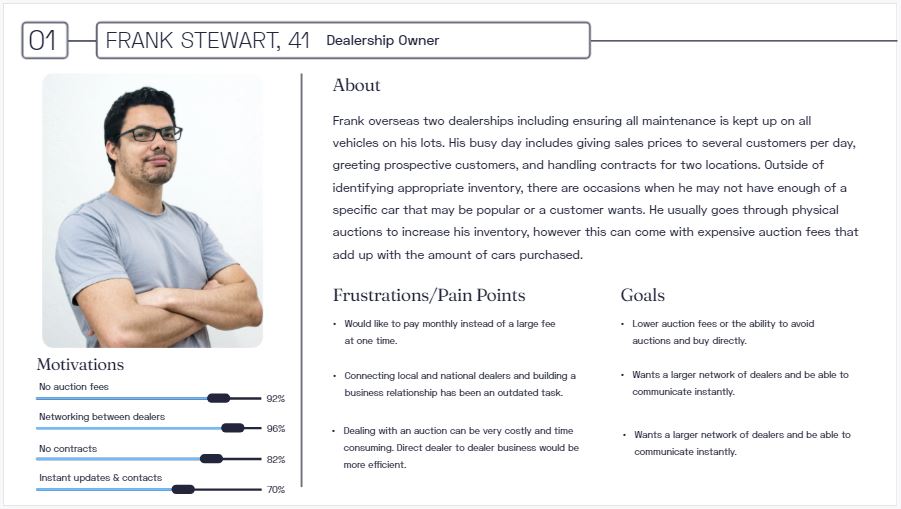
— Ideation (User personas)
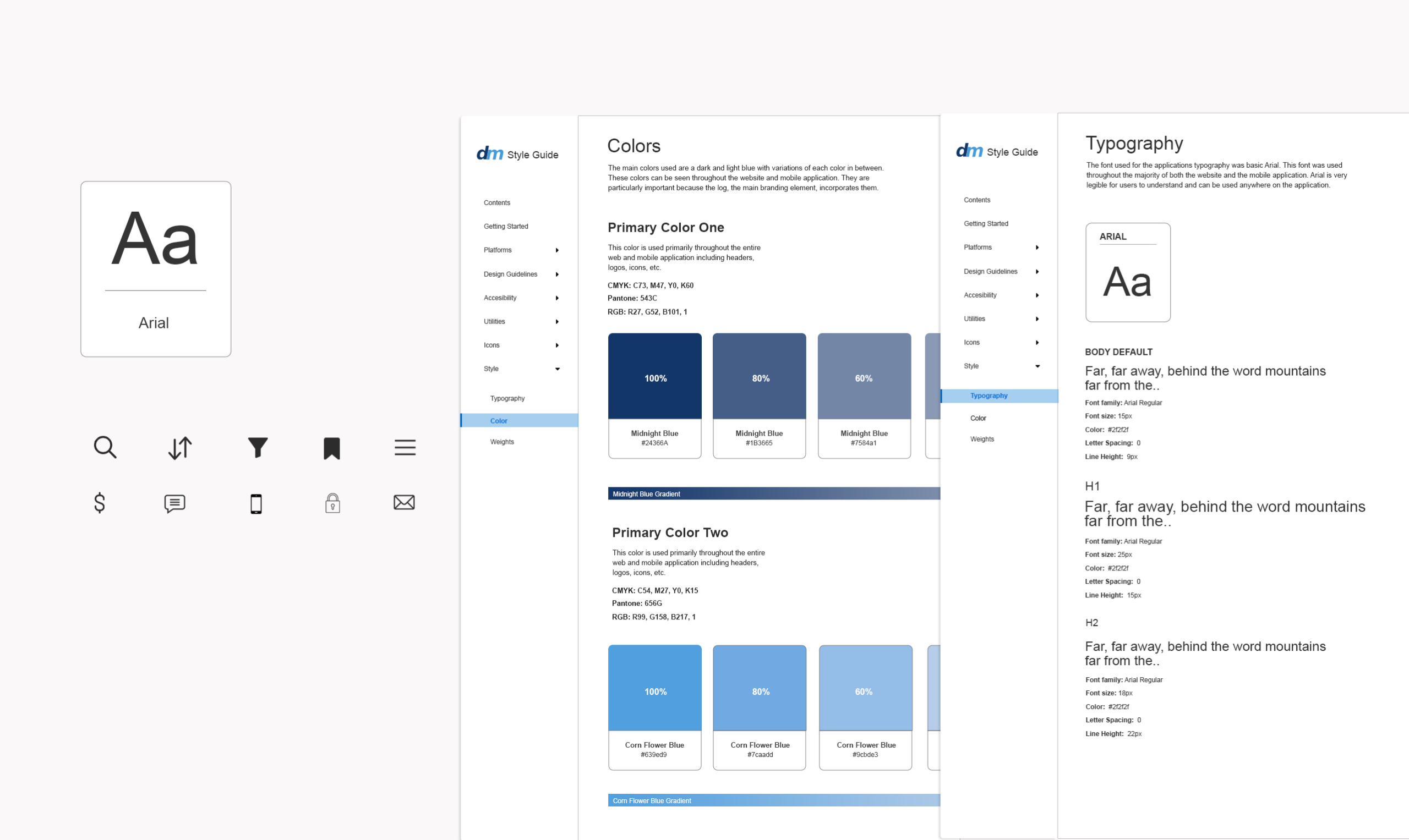
— Design system
— Wireframing
Aida Najarian — UX Manager
Matt Wolpers — Sr. UX Designer
Phil Huffstickler — Sr. UX Designer
Peter Berndt — Sr. UX Designer
Me — UX/UI Intern
3 months on location internship
Auto auctions have been the main process of trading, buying, and selling for dealers. These auctions can be costly and usually restrict dealers to buying vehicles at retail prices, leaving them to purchase one vehicle at a time instead of utilizing the benefits of the wholesale market.
This leaves a limited network between dealers with very little interaction to build a business relationship and to conduct buying and selling procedures. Along with the cost and time-consuming policies associated with physical and online auctions, many dealers feel restrained by the limit on trading and trade fees, which can add more stress especially on smaller dealers who only sell 400-500 cars per year.
Reducing the need for the auction middleman and developing a strong business relationship between dealers.
During my time at Dealermatch, I was able to participate in weekly design meetings and present any ideas about incorporating the latest design trends, how to effectively organize the design system for the application, and work closely with the development team.
After taking part in stakeholder meetings, I learned that the user’s main goals were:
1. No auction fees and a possible low flat monthly rate.
2. A strong network of dealers where business dealings could happen instantly.
3. Allow high visibility of vehicles in a dealer’s inventory and local network.
After gathering this information, I created user personas and task analysis to narrow down the main issues and motivations of a potential user of the application.

During user testing, many new design elements were requested to accommodate the growing needs of our intended user.
During user testing, many new design elements were requested to accommodate the growing needs of our intended user.

After creating the design system, I was tasked to create basic wireframes before adding new UI elements to the design. It was important to track the needs of the dealer industry with insight from auction siblings Manheim and the mass inventory of Auto Trader. This would ultimately help to further determine the needs of our target users and what usability elements to add to the application.
The final design focused on the main concepts of the application and further insights for the research team. More users wanted a way to edit documents live and be as detailed as possible. The two screens below show the login page for existing users and a chat screen that shows communication for a group project.
Always be as thorough as possible
when brainstorming any new ideas and present them in a concise manner during team meetings. During team meetings with the UX manager, I learn to not be nervous about expressing any new ideas because it can be a solution to a design problem that could save time.
Always be as thorough as possible
and a strong team comradery and vision rather than a larger focus on visual design. Although a product’s visuals will attract target users, the backbone is contingent on exceeding the user’s needs and conveying that within the application.
Comments are closed.